CodePenを無料会員で登録する方法を紹介します。
CodePenとは
CodePenとは、ブラウザ上で3種類(HTML・CSS・JavaScript)のコードを記述し、リアルタイムで表示確認が行えるサービスです。
無料会員と有料会員について
CodePenは無料会員と有料会員があります。
有料会員は更に3種類(Starter/Developer/Super)に分かれています。
・Webサイトなどの外部に貼り付けるカスタマイズ制限(有料会員は自由度が高い)
・1つのプロジェクトでのファイル数制限(無料会員は10ファイルまで)
・コードの公開設定(無料会員は全て公開されるが、有料会員は非公開にもできる)
など
仕事でしっかり使う方は有料版の方が良いかもしれませんが、趣味や備忘用でブログに貼り付ける程度であれば無料会員で十分だと思います。
有料会員の詳細はCodePenのサイトをご参照ください。
無料会員アカウントを取得する
今回は無料会員で登録する方法を紹介します。
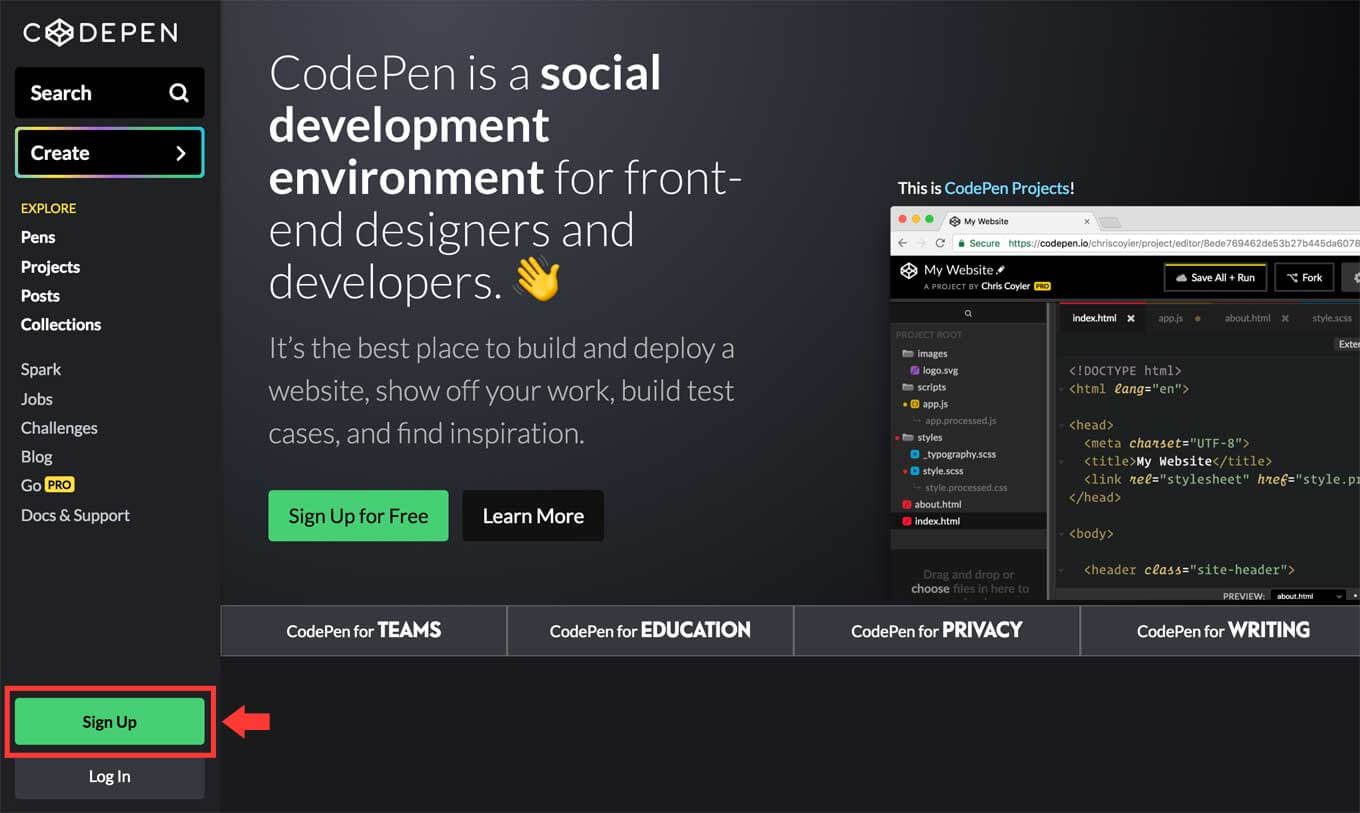
はじめに「CodePen」サイトにアクセスしてください。
「Sign Up」ボタンをクリックすると、登録画面へアクセスできます。

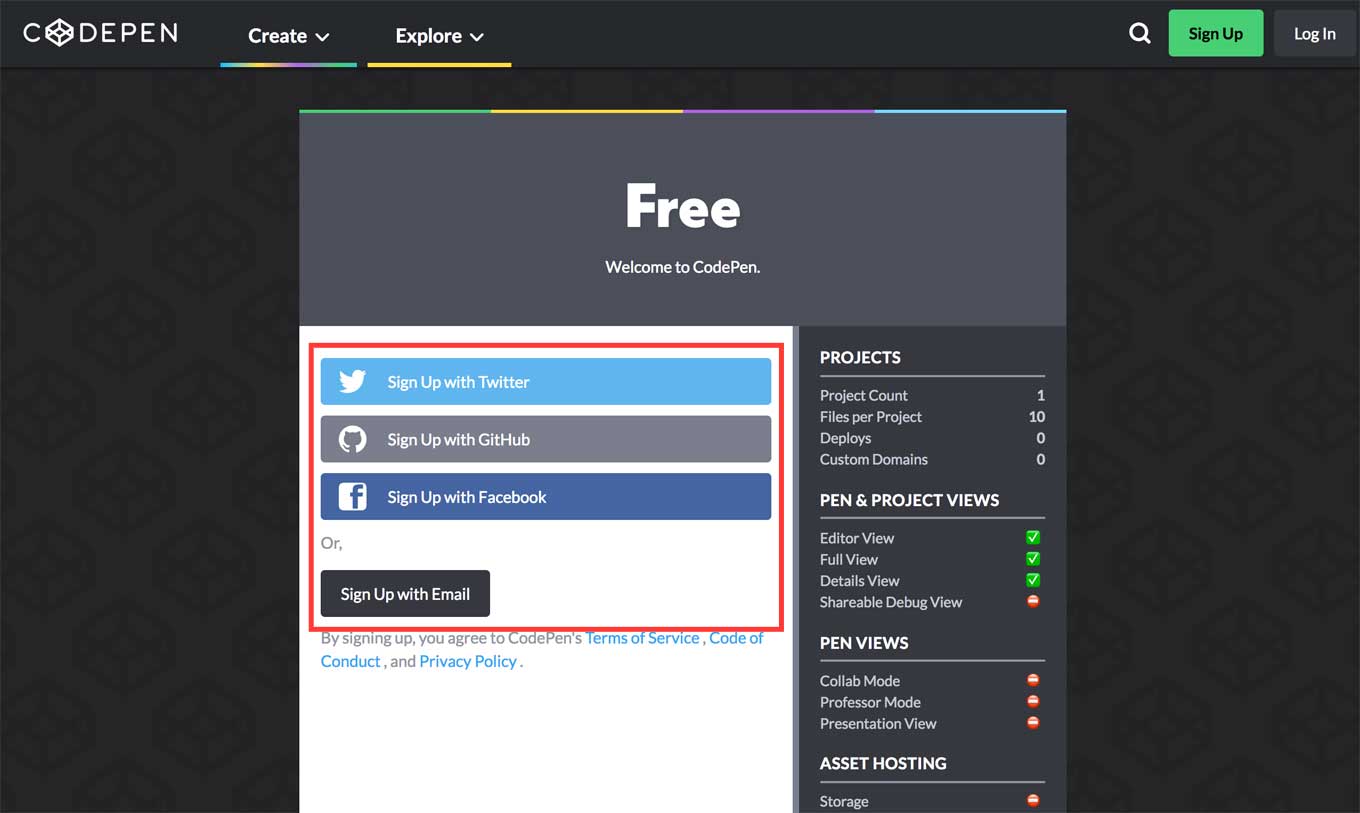
次に会員登録を行います。
会員登録する方法は2通りあります。
方法①:メール登録(パスワードの設定も必要になります)
方法②:アカウント連携(Twitter・GitHub・Facebookが対象)
お好みの方法で登録を行ってください。

会員登録を行うと、次のようなメールがCodePenから届きます。
ボタン(もしくはURL)をクリックし、CodePenのサイトにアクセスしましょう。

試してみましょう
とりあえず、細かな設定はさておき試してみましょう。
Penの作成
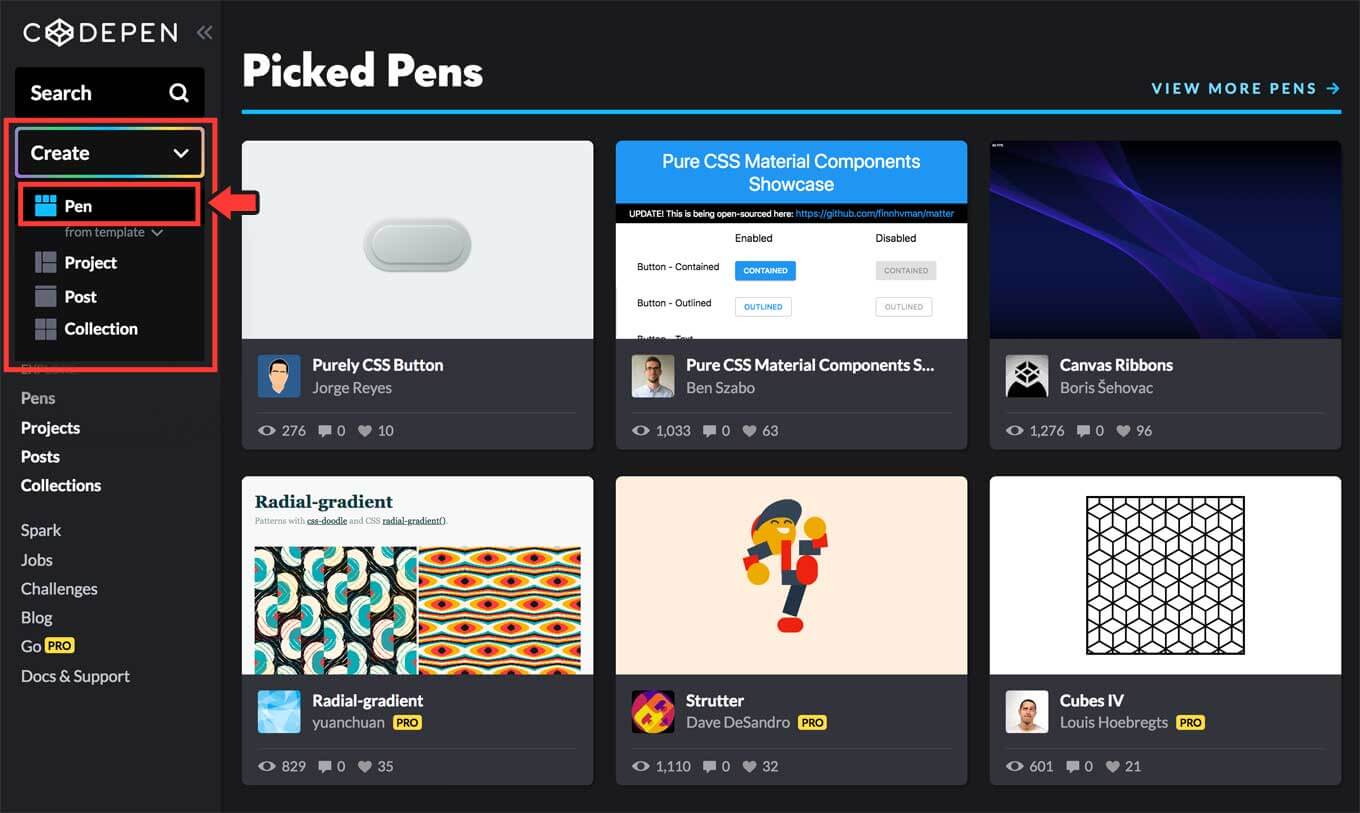
「Create」プルダウンボタンから「Pen」を選択してください。

Penの保存
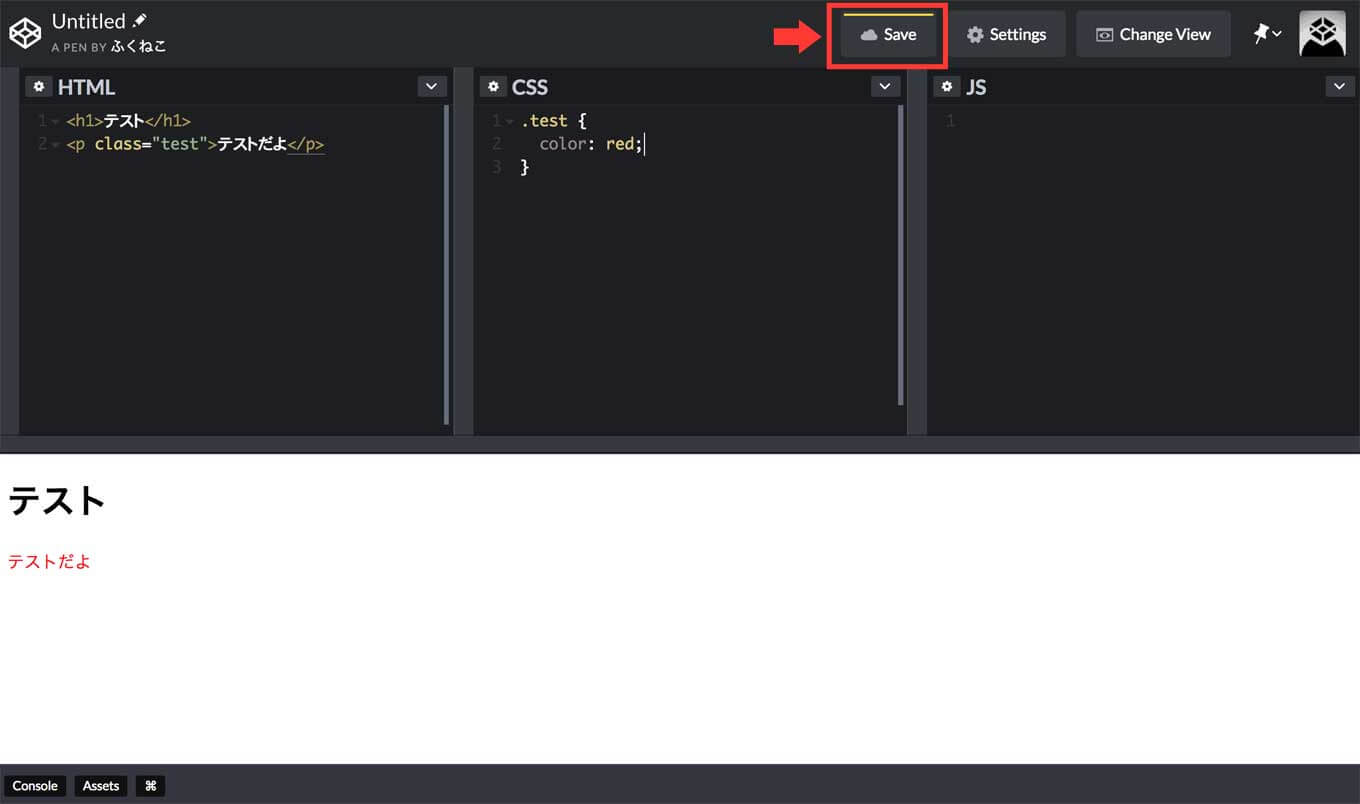
表示したいコードを記述してください。
記述できたら、「Save」ボタンをクリックしてください。

読み込みが完了したら、保存完了です。