HTMLやCSS、JavaScripなどのコードをWebサイトに表示したいときには、「CODEPEN」というサービスがとっても便利です。
本記事では、コードをWebサイトに埋め込んで表示する方法をご紹介します。
CODEPENとは
CODEPENとは、ブラウザ上でサクッとコードが書けて、更に確認もパッとできる優れたサービスです。利用できる対象コードは、HTML・CSS・JSの3種類です。
こんな感じです↓↓↓
See the Pen
CodePen テスト by neko (@neko777)
on CodePen.
アカウントを取得する
CODEPENを利用してコードの確認するのはすぐ出来ますが、Webサイトに埋め込んで表示するには、まずアカウントを取得する必要となります。
アカウントの取得手順は、次の通りです。
手順①
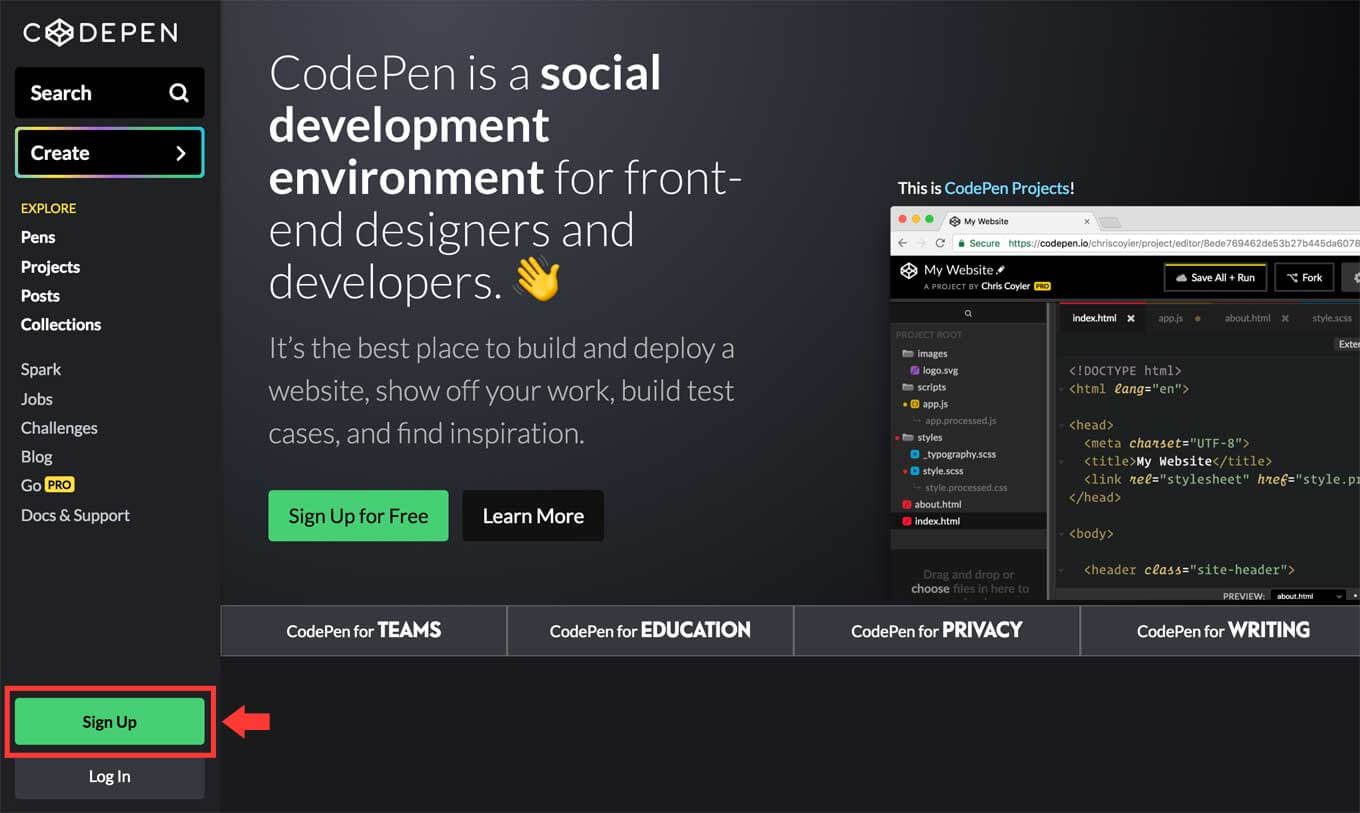
・まずは、CODEPENにアクセスしてください。
・次に「Sign Up」ボタンをクリックしてください。

手順②
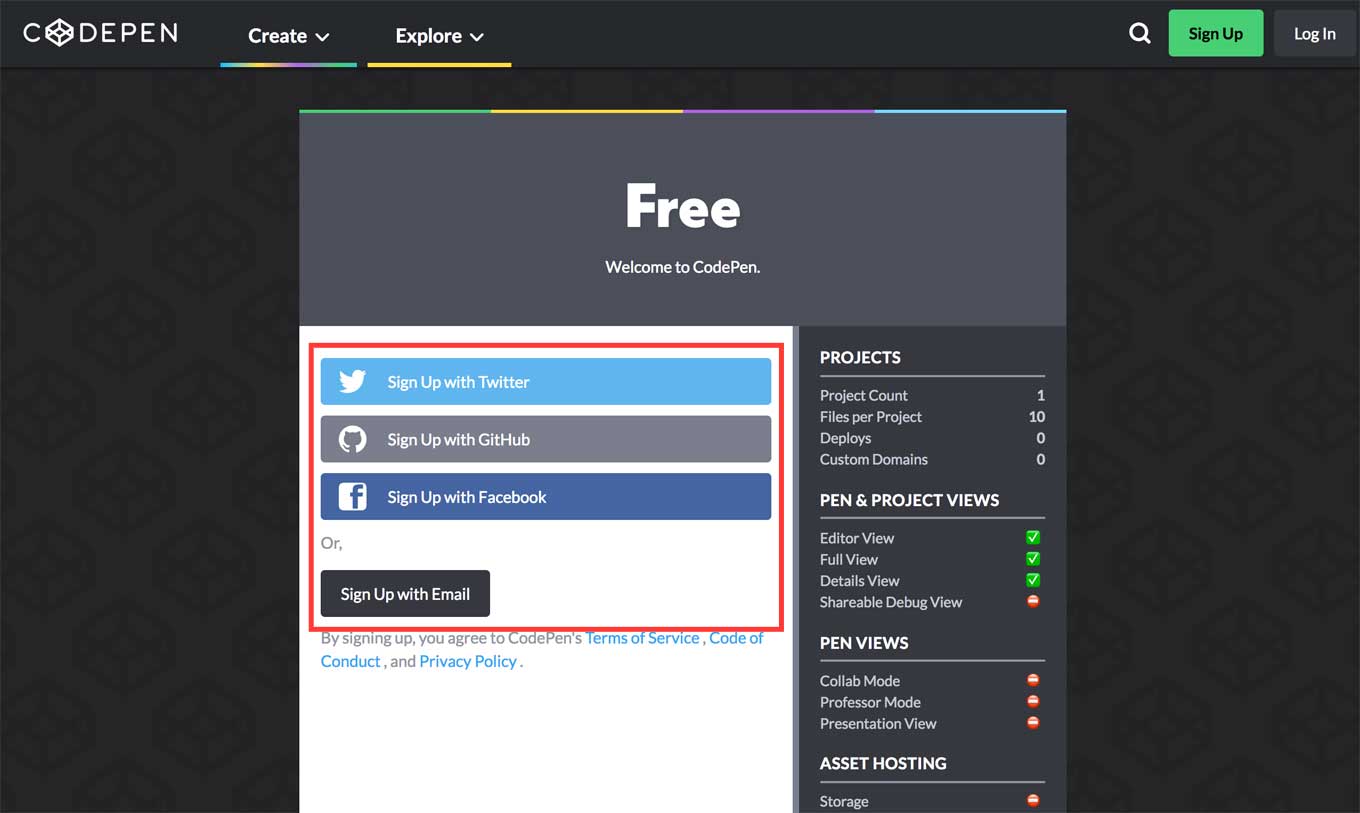
・メールもしくは、Twitter、GitHub、Facebookのアカウントも利用することもできますので、お好みの方法で登録してください。

手順③
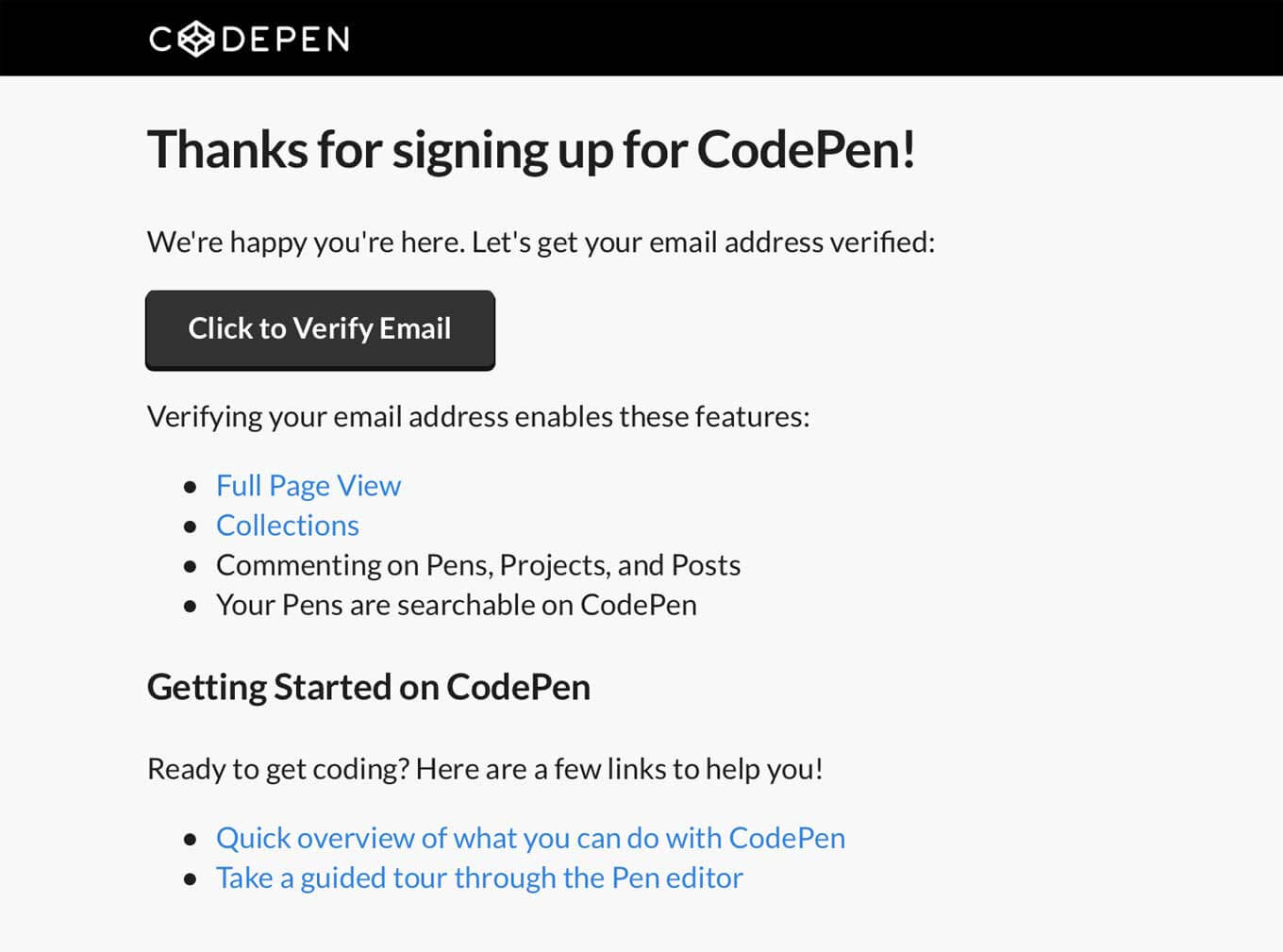
・次のようなメールがCODEPENから届きます。
・ボタン(もしくはURL)をクリックしてCODEPENのサイトにアクセスしましょう。

コードをWebサイトに表示する
今回は、細かな設定などは置いておいて、Webサイトにコードを埋め込むための基本的な手順を紹介します。
Penの作成と保存
手順①
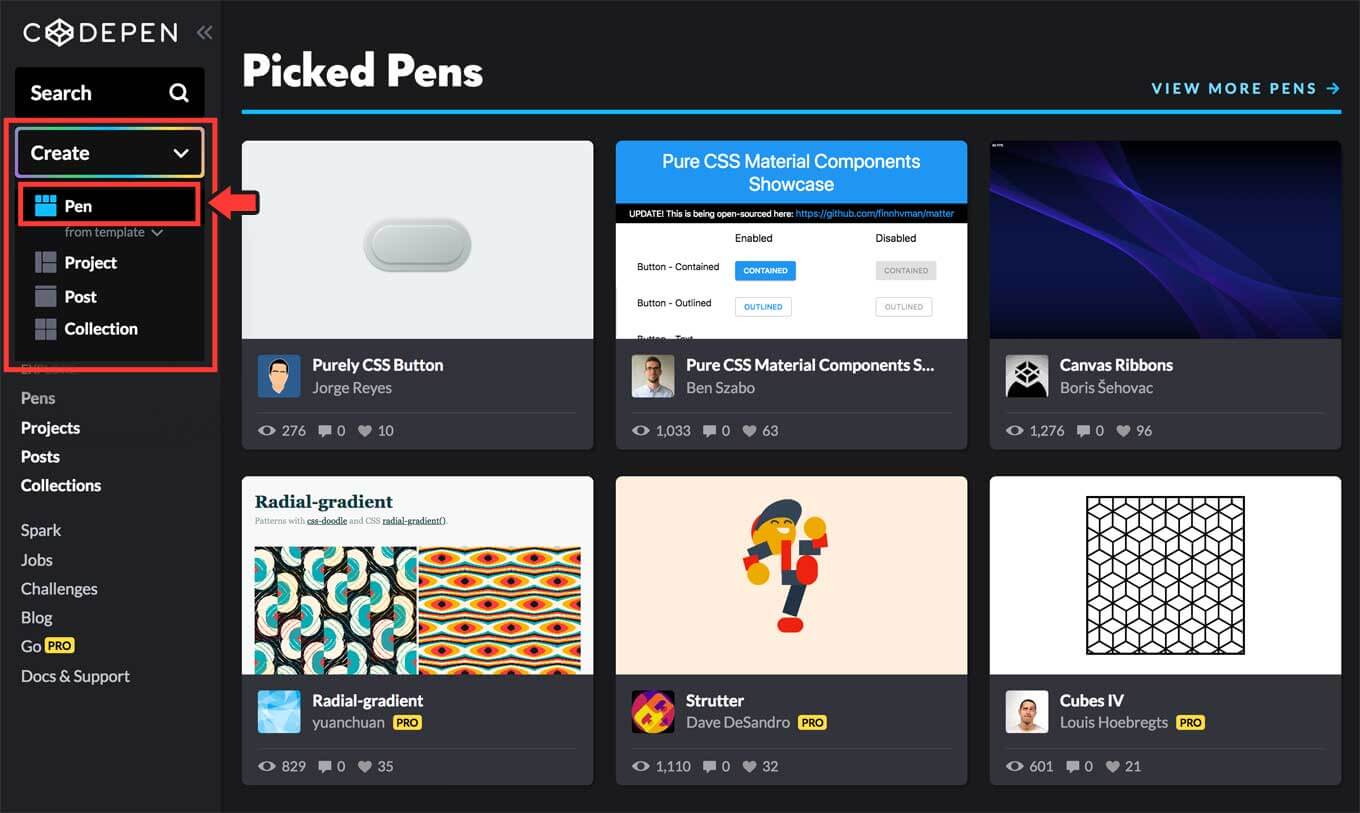
・「Create」プルダウンボタンから「Pen」を選択する。

手順②
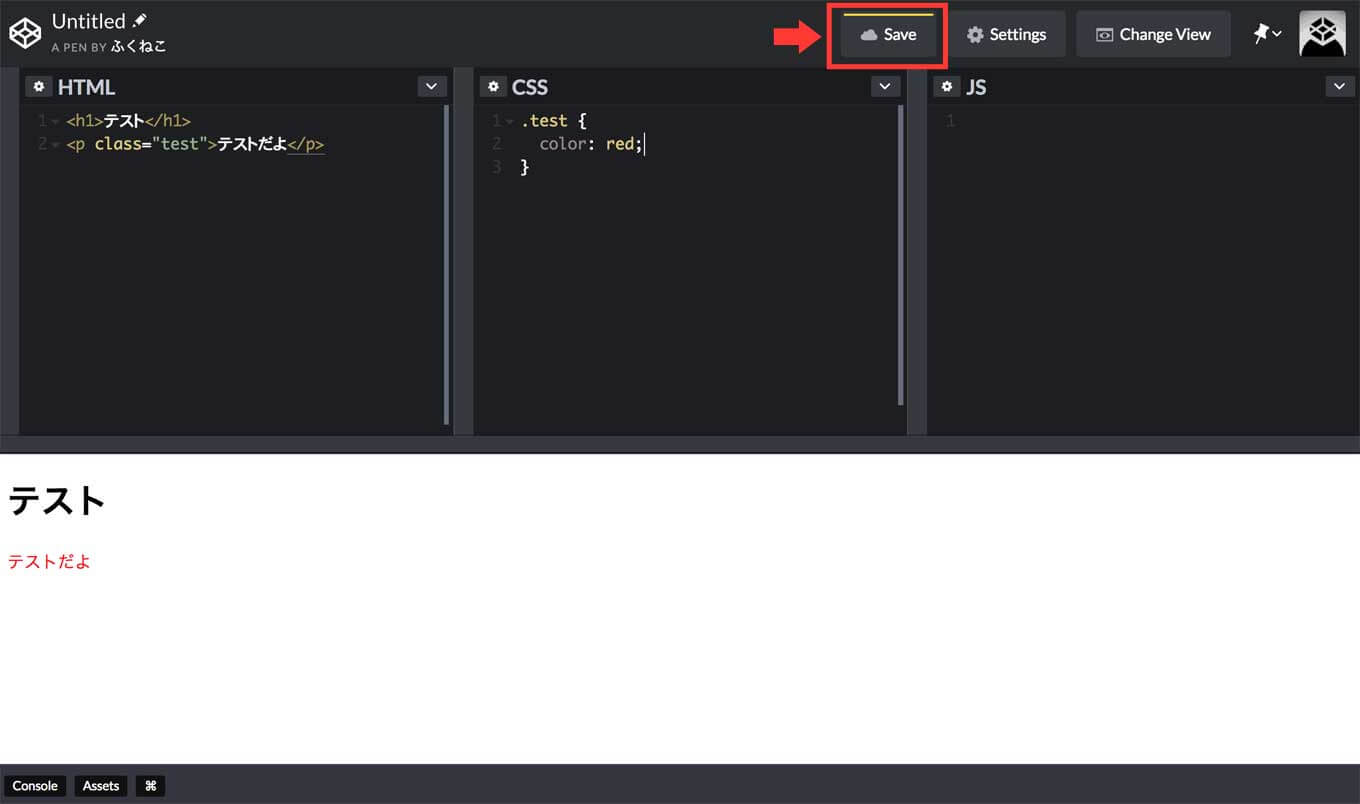
・表示したいコードを記述してください。
・記述できたら、「Save」ボタンをクリックして保存してください。

埋め込みコードの生成
手順①
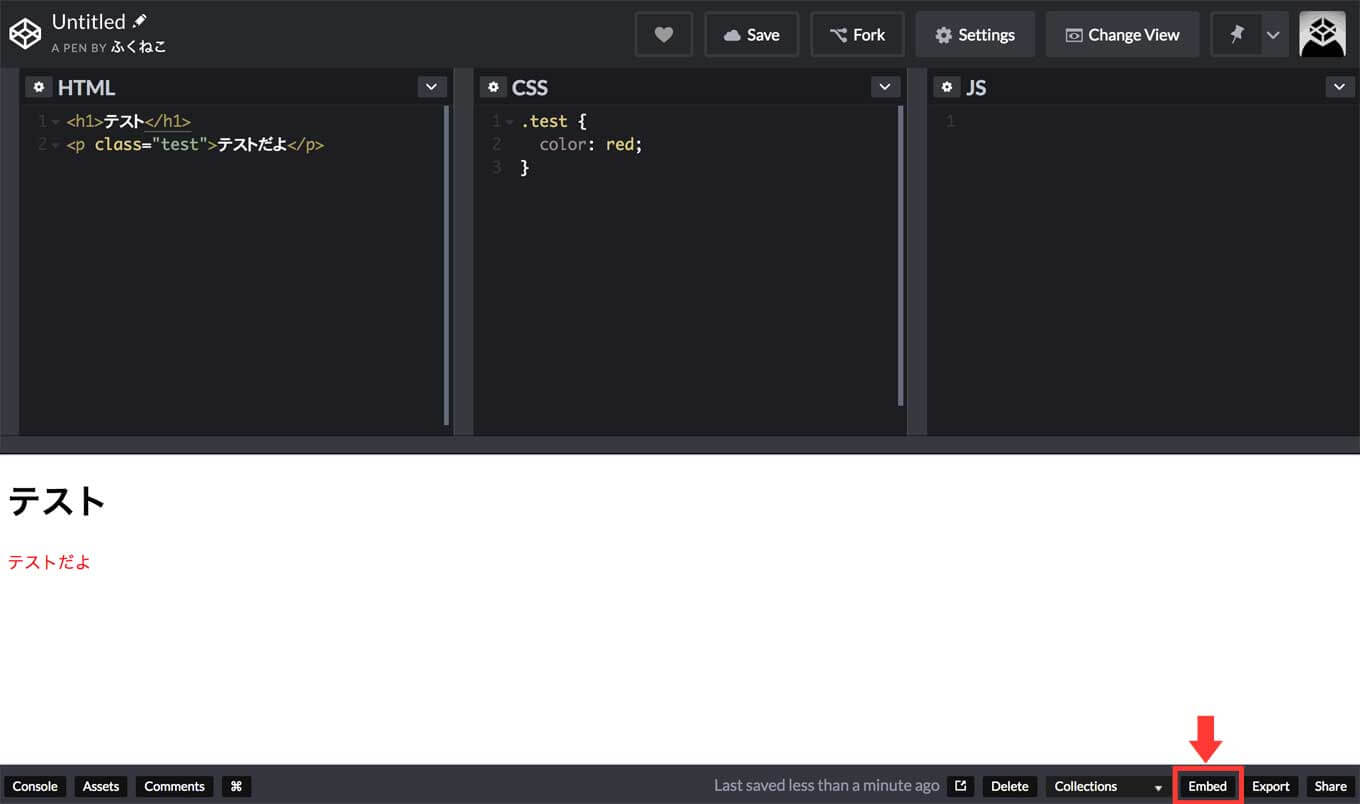
・Penを保存すると、画面右下に「Embed」ボタンが表示されますので、クリックしてください。

手順②
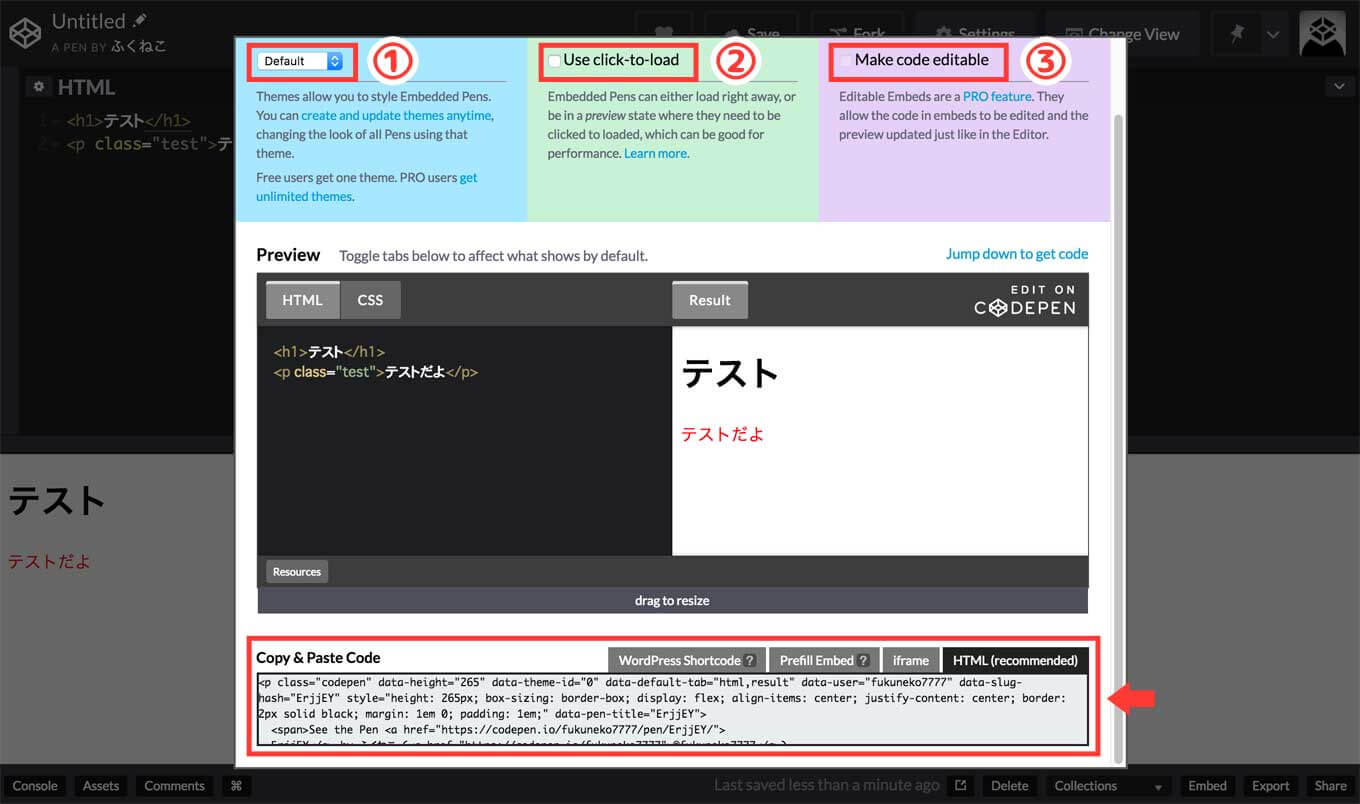
・次の様なウィンドウが表示されますので、任意に設定してください。
・最後に、画面下部の“Copy&Paste Code”欄に表示されているコードをコピーしてください。これがWebサイトで埋め込むコードになります。

⇒ここは表示プレビューのテーマ(色)を設定する場所です。テーマは、3種類あります。
— Default —

— Light —


②Default State
⇒Webサイトにコードを埋め込んで表示した際、すぐに実行させないで、ボタンの押下で実行させる場合は、ここにチェックを入れます。
③Editable State
⇒埋め込んだコードを編集可能にする設定です。※有料版機能
手順③
See the Pen
CodePen テスト by neko (@neko777)
on CodePen.
まとめ
何かサクッとテストしたいときに使えますし、コードを保存できるのでとても使い勝手がいいサービスだと思います。私自身まだまだ勉強することが多いので、これから積極的に使っていこうと思います!