CodePenでVue.jsを使用する方法です。
目次
はじめに
CodePenにまだ登録していない場合は、下記リンクを参照に登録してみてください。
Vue.jsの設定方法
CodePenの設定画面でVue.jsのCDNを追加することにより、CodePenでVue.jsが使えるようになります。
Pen(編集画面)の表示
CodePenにログインしてください。
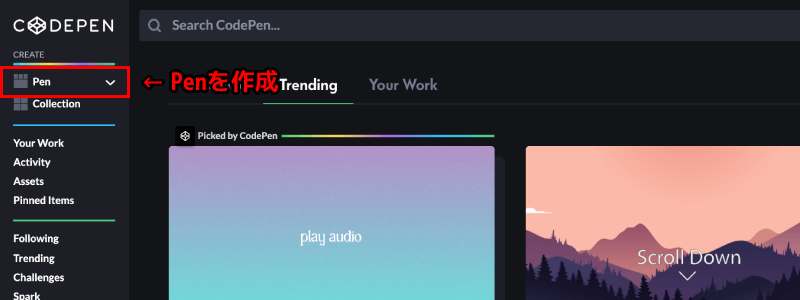
「Pen」を選択すると、作業ページを作成できます。

設定ダイアログの表示
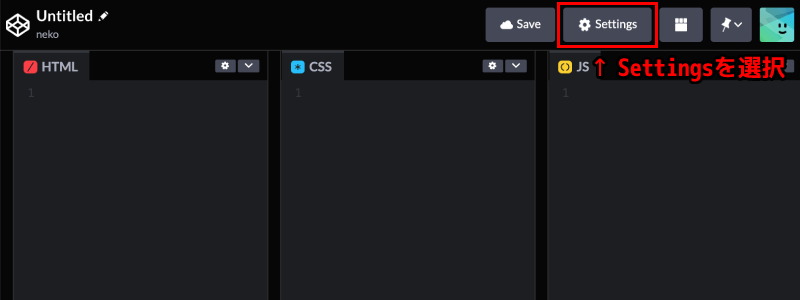
次に画面右上にある「Settings」ボタンを選択してください。
設定ダイアログが表示されます。

vueのCDNを追加
サイドメニューから「JS」を選択してください。

外部スクリプトを追加する「Add External Scripts/Pens」という入力フォームに「vue」と入力してください。
検索されたプルダウンリストから任意のvueバージョンを選択してください。

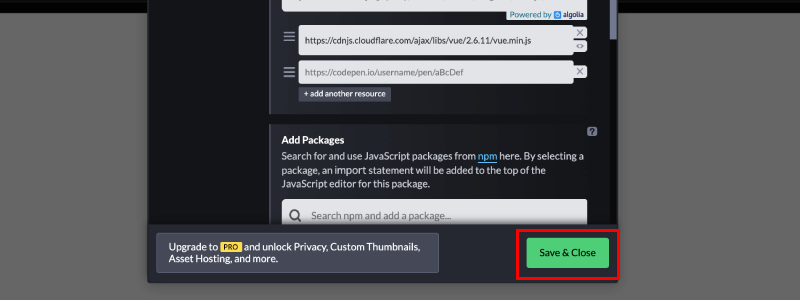
設定の保存
最後に「Save & Close」ボタンで設定を保存したら完了です。

vue設定の確認
vue.jsのCDNが設定されているか確認しましょう。
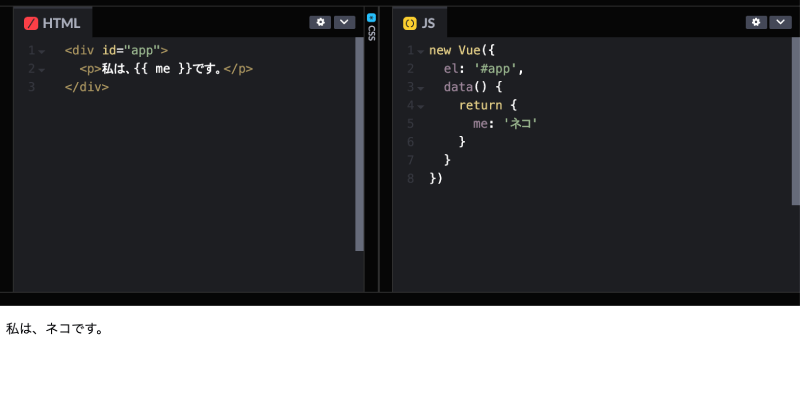
下記内容をコピーしてCodePenに貼り付けて試してみてください。
<div id="app">
<p>私は、{{ me }}です。</p>
</div>new Vue({
el: '#app',
data() {
return {
me: 'ネコ'
}
}
})下記画像のように「私は、ネコです」と表示されたらOKです。